CSSのMedia Queriesを使ってはてダで異なる大きさのブラウザに対応する
どのようなブラウザでアクセスされてもきちんと表示されるように Web サイトを構築するのは当たり前ですが、ブラウザのスクリーンサイズにも気を使いたいところです。
JavaScript が使えるなら onresize イベントを使うこともできますが、はてなダイアリーでは許可されていないし、何より面倒。
なので、今回はMedia Queriesを使って(というか、こっち正攻法のはず)サイドバーの箱の位置を切り替えるようにしてみた。
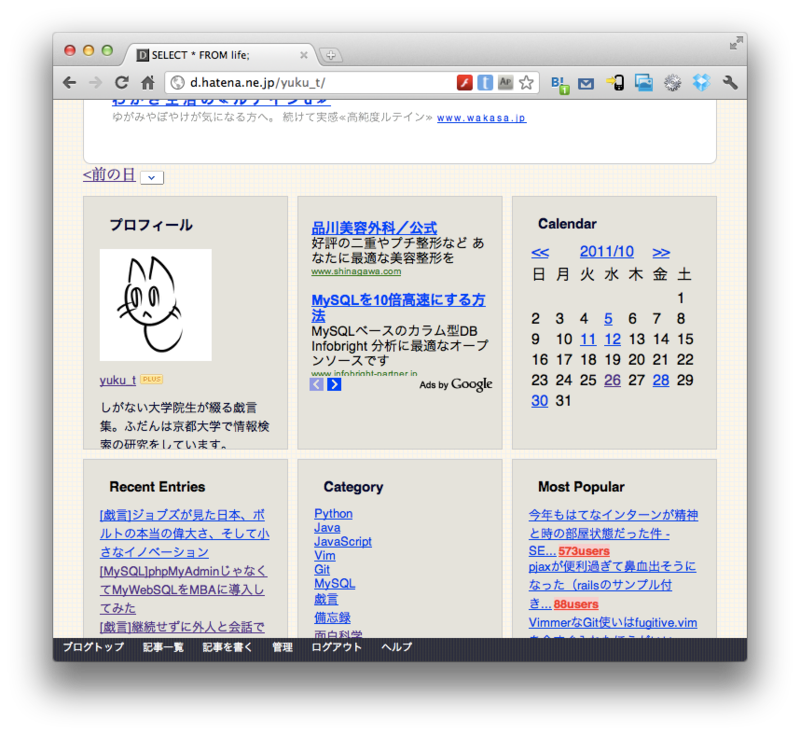
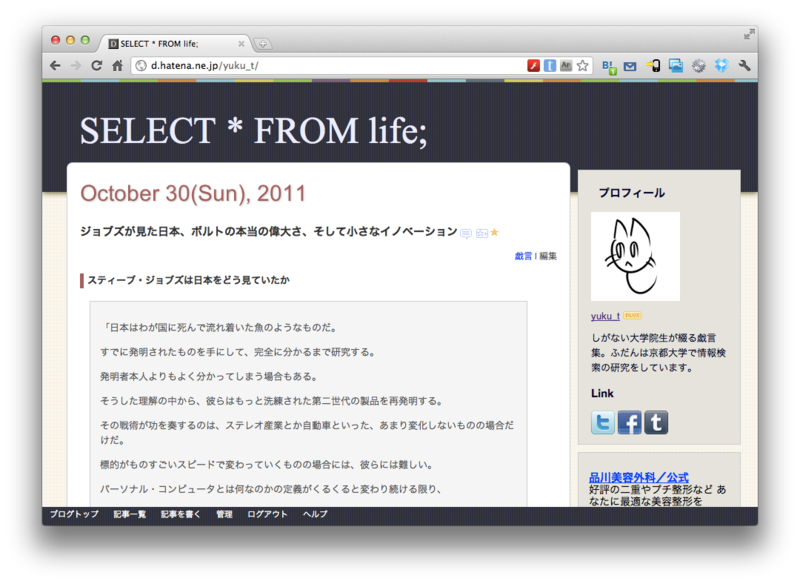
スクリーンショット
こんなの見せなくても、PCからアクセスしてる人は実際にブラウザの大きさ変えると見れます。
Webkit、Firefox、Operaで動作確認しました。IEは環境が無くて確認していないので正しく表示されるか分からない。
画面サイズが大きいと、本文以外の箱がサイドバーに来くるし

小さいと下記のように、折りたたまれて本文の下に収まるようにしてみました。