Buttonの正しい使い方
教材:
Particletree » Rediscovering the Button Element
今日はButtonについて勉強しました。
Button VS Input
htmlでボタンを表現するには次の二つの方法があります。
<input type="submit" value="Submit" /> <button type="submit">Submit</button>
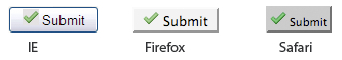
次のように表示されます:

これらは全く同じ動作をします。特筆すべき点としてButtonは内部にHTMLを埋め込むことができます。
<button type="submit"><img src="" alt="" /> Submit</button>

実際、W3Cによればこの見た目の違いがButtonが作られた理由なんだそうです。
Buttonを使うとき、以下のことに気をつける必要があります*1
- ボタンに見えなければいけない
- 全てのブラウザで同じように見えなければいけない
- ボタンとリンクで同じスタイルを使う(フォームの中でOKとなるButtonとNOとなるリンクの見た目は同じにする)
- 拡張性を持ち、他の状況にも適応できるように変更が簡単であること
- インタラクションの動作を表すのにアイコンや色を効果的に使う
例えばこんな感じのものが上記の条件を満たします:

向かって左がボタンで中央・右はリンクです:
<div class="buttons"> <button type="submit" class="positive"> <img src="/images/icons/tick.png" alt=""/> Save </button> <a href="/password/reset/"> <img src="/images/icons/textfield_key.png" alt=""/> Change Password </a> <a href="#" class="negative"> <img src="/images/icons/cross.png" alt=""/> Cancel </a> </div>
このような形式は多くのWebアプリケーションがREST形式であるため有効な場面が多いです。また、シンプルなのでユーザがどうすればいいのかが分かりやすいのも重要です。
リンクとボタンの両方に使えるスタイルを利用することで見た目の一貫性を保つための柔軟性を得ることができます。これはAjaxや普通の操作に寄らず有効です。
ここで、なぜalt属性に""を指定しているのか考えてみます。alt属性は画像を読み込めなかったときに表示する文字列を指定するものですが、必ずしも画像を説明するものである必要はないのです。
alt属性はimgには必ず設定すべきなのですが、画像がなかったとしても「提出」と丁寧に画像の説明があるより「
提出」の方が何がなんだか分りやすいでしょ?*2という理由で著者はalt=""を指定することを勧めています。
CSS
異なるブラウザで表示を同じにするのは大変な作業ですが、嬉しいことに上記のボタンとリンクを表示するためのCSSが著者によって公開されています。
/* BUTTONS */ .buttons a, .buttons button{ display:block; float:left; margin:0 7px 0 0; background-color:#f5f5f5; border:1px solid #dedede; border-top:1px solid #eee; border-left:1px solid #eee; font-family:"Lucida Grande", Tahoma, Arial, Verdana, sans-serif; font-size:100%; line-height:130%; text-decoration:none; font-weight:bold; color:#565656; cursor:pointer; padding:5px 10px 6px 7px; /* Links */ } .buttons button{ width:auto; overflow:visible; padding:4px 10px 3px 7px; /* IE6 */ } .buttons button[type]{ padding:5px 10px 5px 7px; /* Firefox */ line-height:17px; /* Safari */ } *:first-child+html button[type]{ padding:4px 10px 3px 7px; /* IE7 */ } .buttons button img, .buttons a img{ margin:0 3px -3px 0 !important; padding:0; border:none; width:16px; height:16px; }